Vamos ensinar como criar um formulário de captação de e-mails sem a necessidade de conhecimentos em HTML.
Vamos ao passo a passo:
- Primeiro, acesse o editor do seu site e crie um novo elemento HTML para adicionar o formulário.
- Em seguida, adicione um título para o seu formulário, como “Receba novidades”.
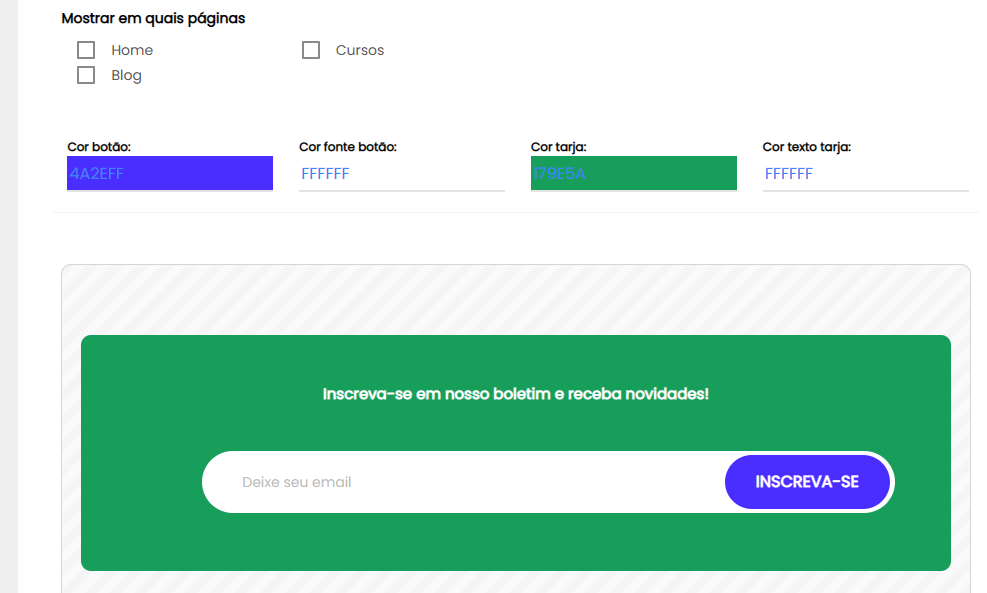
- Adicione um texto explicativo sobre o que o usuário irá receber ao se inscrever em seu boletim, como “Inscreva-se em nosso boletim e receba novidades!”.
- Adicione um campo de texto para que o usuário possa digitar seu e-mail. Nomeie este campo como “E-mail”.
- Adicione um botão para enviar o formulário. Nomeie este botão como “Enviar”.
- Defina as páginas em que o formulário será exibido, como a Home, Cursos e Blog.
- Adicione uma mensagem de confirmação de envio do formulário, como “Obrigado por se inscrever em nosso boletim!”.

- Adicione uma imagem de topo para o seu formulário. Certifique-se de que a imagem esteja no formato GIF, PNG ou JPG transparente, com 300px de largura e 300px de altura e com no máximo 2MB.
- Personalize as cores do botão, da fonte do botão, do fundo e do texto do formulário.
- Finalize adicionando um botão para salvar as alterações.

E pronto! Seu formulário de captação de e-mails está pronto para ser usado em seu site. Lembre-se de integrá-lo com sua ferramenta de e-mail marketing para que você possa começar a construir sua lista de e-mails e enviar suas campanhas de marketing.
